ユーザーインターフェースデザインの基本。CRAPとは? User interface design basics. What is CRAP?
UI(ユーザーインターフェース)デザインとは、ウェブサイトやアプリなどにおいて、ユーザーが見て触れる部分のデザインのことです。ボタンの配置、文字の大きさや色、画像の選択など、ユーザーが直感的かつ快適に操作できるよう、見た目と使いやすさを両立させることを目指します。
ウェブサイトのデザインにおいては、ユーザーの目的や行動を理解し、具体的なインターフェースに落とし込むことが求められます。
CRAPとは?
CRAPとは、優れたUIデザインを実現するための基本的な4つのルールをまとめた言葉で、それぞれの頭文字を取っています。この考え方は、ロビン・ウィリアムズ(Robin Williams)氏の著書『The Non-Designer’s Design Book』で提唱され、デザイン初心者でも直感的に魅力的なデザインを作成できるように工夫されています。
CRAPを理解し活用することで、情報が整理され、結果として使いやすさとデザインの魅力が高まります。実際のサイトから具体的な例を見ていきます。
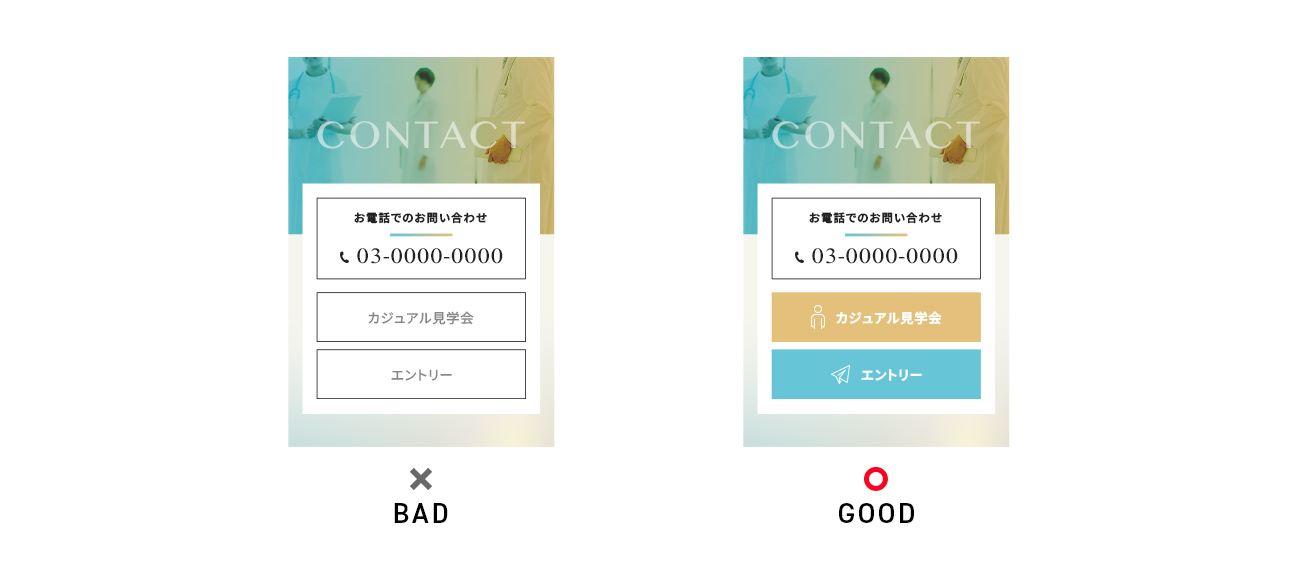
Contrast(コントラスト)

要素間の違いを際立たせることで、視覚的な階層を作り、重要な情報を目立たせます。色の濃淡、大きさ、書体、形状などを意図的に変えることで、注目を集め、情報の整理を助けます。Repetition(反復)

デザイン全体を通して、色、書体、形状、配置などの要素を繰り返すことで、一貫性と統一感を生み出します。これにより、ユーザーが読みやすく理解しやすいコンテンツになります。Alignment(整列)

要素を意図的に配置し、視覚的な法則を作り出します。左揃え、右揃え、中央揃えなど、一貫した整列を用いることで、要素間の関連性が明確になり、デザインの意図が理解しやすくなります。Proximity(近接)

関連性の高い要素同士を近くに配置することで、それらがグループとして認識されるようにします。これにより、情報の構造が明確になり、ユーザーはコンテンツを理解しやすくなります。
POINT!
- UIデザインが優れていると、ユーザーは快適にサイトを閲覧でき、結果としてPV(ページビュー)やCV(コンバージョン)といった成果にもつながります。UIデザインを意識して制作することで、画面の見やすさだけでなく、サービス全体の満足度向上にもつながります。
まとめ
いかがでしたでしょうか?CRAPの原則を意識することで、ウェブデザインは見やすく、使いやすく、そして効果的なものになります。
また、デザイナー以外の方もこの原則を念頭に置いて資料作成などに取り組むことで、格段に質の高いアウトプットができるようになると思います。是非参考にしてみてください。